使えるとき
VerticalStackLayoutは中のアイテムを縦に並べるレイアウトです。
MAUIでレイアウトを作成するとき、VerticalStackLayoutが使える場面は数多くあります。
VerticalStackLayoutを使いたいのは、中に高さが決まったコントロールを入れたいときです。
例えばHeight=100のLabelをならべたいときなどです。
また、中にいれるものの数がはっきりしないときにもVerticalStackLayoutは役立ってくれます。
使いかた
ご存知かも知れませんが、VerticalStackLayoutを使うのは非常にかんたんです。
VerticalStackLayoutにアイテムが入れた順に表示されます。
例えば以下のコードを書くと画像のようになります。
<VerticalStackLayout>
<Label Text="Label 1" BackgroundColor="LightGreen" WidthRequest="100"/>
<Label Text="Label 2" BackgroundColor="LightGreen" WidthRequest="100"/>
<Label Text="Label 3" BackgroundColor="LightGreen" WidthRequest="100"/>
</VerticalStackLayout>
レイアウト内で位置を変えたい時
このままでは、中央に寄ったコントロールしか作れません。それでは困りますよね。
そこで、HorizonalOptionです。
HorizonalOptionを設定することで、レイアウト内での位置を変えられます。
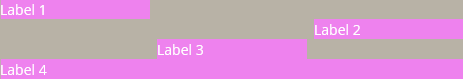
実例をご覧ください。
<VerticalStackLayout>
<!--左よせ-->
<Label Text="Label 1" BackgroundColor="LightGreen" WidthRequest="100"
HorizontalOptions="Start"/>
<!--右よせ-->
<Label Text="Label 2" BackgroundColor="LightGreen" WidthRequest="100"
HorizontalOptions="End"/>
<!--中央よせ-->
<Label Text="Label 3" BackgroundColor="LightGreen" WidthRequest="100"
HorizontalOptions="Center"/>
<!--横幅引き延ばし(設定しないとこれになる)-->
<Label Text="Label 4" BackgroundColor="LightGreen"
HorizontalOptions="Fill"/>
</VerticalStackLayout>

レイアウトに隙間をつくりたいとき
VerticalStackLayoutは、標準ではすきま無く中身をならべてくれます。
しかし、中身のアイテム間に隙間がほしいときがあると思います。
そんなときは、VerticalStackLayoutにSpacingの設定をついかしましょう。
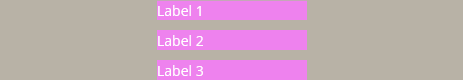
コードをご覧ください。
<VerticalStackLayout Spacing="10">
<Label Text="Label 1" BackgroundColor="LightGreen" WidthRequest="100"/>
<Label Text="Label 2" BackgroundColor="LightGreen" WidthRequest="100"/>
<Label Text="Label 3" BackgroundColor="LightGreen" WidthRequest="100"/>
</VerticalStackLayout>
まとめ
以上がVerticalStackLayoutの基本です。
単純なレイアウトなので生かせる場面が多いとおもいます。ぜひご自身の作品で使ってみてください。