はじめに
今回紹介させていただくもの
ご覧いただきありがとうございます.
MAUIで作品を作る時にラジオボタンの見た目を変えて使いたい場面ってありませんか?
今回はXAMLだけで出来るラジオボタンの見た目の変更を通して,ラジオボタンの見た目を変更する方法をご紹介します.
MAUIラジオボタンのControlTemplateを使ってラジオボタンの仕組みはそのままに,見た目を変更することで,ラジオボタンのデザインを自分で作り出すことが出来ます.
今回紹介させていただくもの
実際の動きとコード
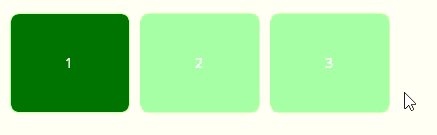
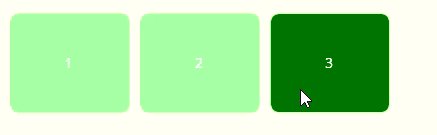
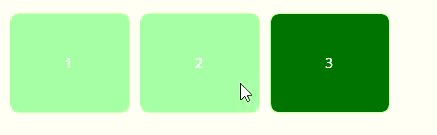
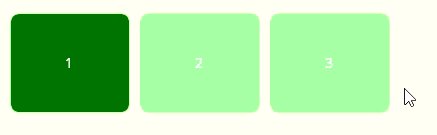
実際の動き

XAML
<StackLayout Orientation="Horizontal"
Spacing="10"
Padding="10"
>
<StackLayout.Resources>
<Style TargetType="RadioButton">
<Setter Property="WidthRequest"
Value="100"/>
<Setter Property="HeightRequest"
Value="100"/>
<Setter Property="ControlTemplate">
<ControlTemplate>
<Frame BorderColor="LightGreen"
BackgroundColor="LightGreen"
>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState Name="Checked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="DarkGreen"/>
</VisualState.Setters>
</VisualState>
<VisualState Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightGreen"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid>
<ContentPresenter/>
</Grid>
</Frame>
</ControlTemplate>
</Setter>
</Style>
</StackLayout.Resources>
<RadioButton Value="1"
IsChecked="True">
<RadioButton.Content>
<Label Text="1"
HorizontalOptions="Center" VerticalOptions="Center"/>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="2">
<RadioButton.Content>
<Label Text="2"
HorizontalOptions="Center" VerticalOptions="Center"/>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="3">
<RadioButton.Content>
<Label Text="3"
HorizontalOptions="Center" VerticalOptions="Center"/>
</RadioButton.Content>
</RadioButton>
</StackLayout>コードの説明
ここでは,コードの分かり辛い部分の説明させていただきます.
RadioButtonのスタイルにControlTemplateを設定することで見た目を変更することが出来ます.
今回のコードでは,ラジオボタンの選択が変更されると,背景の色が変化するフレームをControlTemplateに設定し,Styleで適用しています.
フレームの背景の色は,VisualStateManagerを用いて変化させています.VisualState Name=”Checked”がラジオボタンが選択された状態でのフレームのプロパティの設定,VisualState Name=”Unchecked”がラジオボタンが選択されていない状態での設定です.今回はそれぞれの背景色をDarkGreenとLightGreenに設定しています.
フレームの中にある<ContentPresenter/>は,ラジオボタンを実際に作る時の<RadioButton.Content>の中身を配置する場所を表しています.今回は,”1”・”2”・”3”のラベルが入る場所となっています.
まとめ
今回は,フレームの色を変えるだけの簡単な見た目の変更を設定しました.今回の方法を応用すると影をつけたり,枠線をつけたり,サイズを変えたりするなど様々なことが出来ます.ぜひいろいろな方法で活用してください.
参考
- Microsoft「RadioButton – .NET MAUI | Microsoft Docs」<https://docs.microsoft.com/ja-jp/dotnet/maui/user-interface/controls/radiobutton>(2022/09/05)