はじめに
今回紹介させていただくもの
ご覧いただきありがとうございます.
今回は,ボタンを押したときにボタンが押し込まれるアニメーションをつけてボタンらしいボタンを作る方法について,ご紹介させていただきます.
シンプルなアニメーションが必要な時に,
XAMLのみを用いたい・コードビハインドを用いたくない・裏でコードを書くほどのものではないということがあると思います.
この記事では,「Visual states」を用いたXAMLのみで記述できるアニメーションを作成していきます.
この方法を応用すると,ボタンを押したときにボタンの色を変えたり,押したボタンじゃないものをアニメーションさせたり,様々なことが出来るようになりますので,ぜひマスターしていただきたいです.
紹介するもの
コードと実物
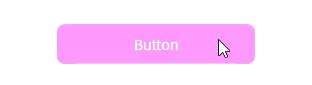
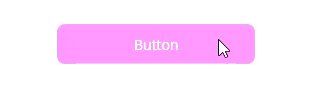
実際のアニメーション

コード
<Button Text="Button"
BackgroundColor="Violet"
TextColor="White"
WidthRequest="200"
>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Scale"
Value="1"/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Property="Scale"
Value="0.95"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</Button>コードの解説
上のコードをすべて説明するのは大変なので,重要なところを説明します.
「VisualSatate x:Name=””」が状態を表していて,「Normal」が通常の状態,「Pressed」が押されている間の状態となっています.
このコードでは
「Normal」の時に Scale の Value=”1″
「Pressed」の時に Scale の Value=”0.95″
となっており,ボタンを押したときにボタンの大きさが0.95倍の大きさになるように設定しました.これにより,ボタンを押すと大きさが変更できます.
また,SetterPropatyを追加・変更することで起きるアクションを変更できます.例えば State が「Pressed」の時に「Setter Property=”BackgroundColor” Value=”Green”」とするとボタンを押したときボタンを緑にできます.
さらにボタンらしさを増したければ影をつけてアニメーションさせてもよいと私は思います.
作成して気になった点
なめらかな変化が作れない点.
VisualStateManagerを直接用いたアニメーションは簡易に記述でき便利なのですが,時間経過でのなめらかな変化を作り出せません.その点も何か解決する手段があると考えられるため,引き続き調べていこうと思います.