はじめに
ご覧いただきありがとうございます.
MAUIを使うときに,XAMLでほとんど同じものを何度も作ることがあります.何度も同じコードを書いていませんか?

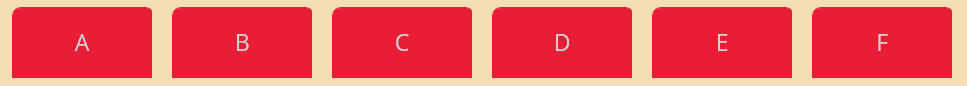
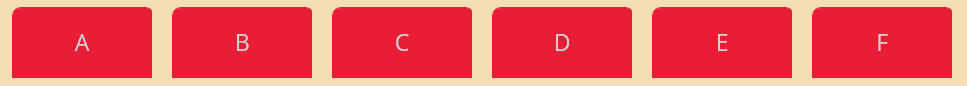
今回は,MAUIで上の画像のようなフレーム中のラベルテキストだけ違うものをまとめて作る.その方法をご紹介します.
これをマスターすると,複雑なコントロールをたくさん作るのがより簡単になること間違いなしです.
紹介するもの
実物とXAML
実際のもの

XAML
<HorizontalStackLayout Margin="10" >
<BindableLayout.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>A</x:String>
<x:String>B</x:String>
<x:String>C</x:String>
<x:String>D</x:String>
<x:String>E</x:String>
<x:String>F</x:String>
</x:Array>
</BindableLayout.ItemsSource>
<BindableLayout.ItemTemplate>
<DataTemplate>
<Frame BackgroundColor="#EB1D36" Margin="10" HeightRequest="100"
BorderColor="#EB1D36">
<Label Text="{Binding}" WidthRequest="100"
TextColor="#CFD2CF" FontSize="Medium"
HorizontalTextAlignment="Center"/>
</Frame>
</DataTemplate>
</BindableLayout.ItemTemplate>
</HorizontalStackLayout>今回のXAMLの説明
HorizontalStackLayoutでBindableLayoutの機能を使うコードです.フレームの中にラベルがあるものをA~Fまで作っています.
<BindableLayout.ItemsSource>の配列が,<BindableLayout.ItemTemplate>の中にある{Binding}にそれぞれ代入されます.
<DataTemplate>の中身が配列分つくられて,その中の{Binding}が配列の中身になっています.
<BindableLayout.ItemsSource>と<BindableLayout.ItemTemplate>の中身を変えることで様々なものが作れます.さらに<BindableLayout>は他のレイアウト,例えばGridやVerticalStackLayoutでも使うことが出来ます.
まとめ
BindableLayoutを用いてUIづくりを一気に簡単にできます.ぜひ利用してください.
参考
- Microsoft「BindableLayout – .NET MAUI | Microsoft Docs」<https://docs.microsoft.com/ja-jp/dotnet/maui/user-interface/layouts/bindablelayout>