AbsoluteLayoutとは
MAUIのレイアウトに用いるコントロールで、GridやStackLayoutの仲間です。
中にいれたコントロールの位置と大きさを直接数値をいれることで決定します。
レイアウトに対して相対的な値を入力できることもその特徴の一つです。この機能のおかげで、様々なことが出来ます。
AbsoluteLayoutはいつ使うのか
右に100、下に100など、決った値の所においておきたいとき。
画面上部を埋めつくすようなヘッダーをおきたいとき。
常に中央に表示したいものがあるとき。
などいろいろな場面でつかえます。
AbsoluteLayoutのつかいかた。
AbsoluteLayoutは、gridなどの他のレイアウト同様に中にコントロールを入れてつかいます。
レイアウト内での位置とサイズはLayoutBoundsプロパティ、相対値にしたい値を決めるには、LayoutFlagsプロパティをつかいます。以下でプロパティの使いかたを説明します。
AbsoluteLayoutのプロパティ
LayoutBounds
LayoutBounds=”X位置, Y位置, Width, Height”
各値が相対値なのか絶対値なのかは、次に紹介するLayoutFlagsのプロパティによって変化します。
LayoutFlags
LayoutFlagsを変更することで、X位置, Y位置, Width, Heightのどの値がレイアウトに対する相対値になるのかを決定できます。
設定できる各プロパティ値がどのように動くかを紹介します。
LayoutFlagsの種類
分かりやすよう絶対値には100を、相対値には0.5を入れた四角形で実際の動きをみてみます。(相対値0.5は位置なら中央,大きさなら半分)
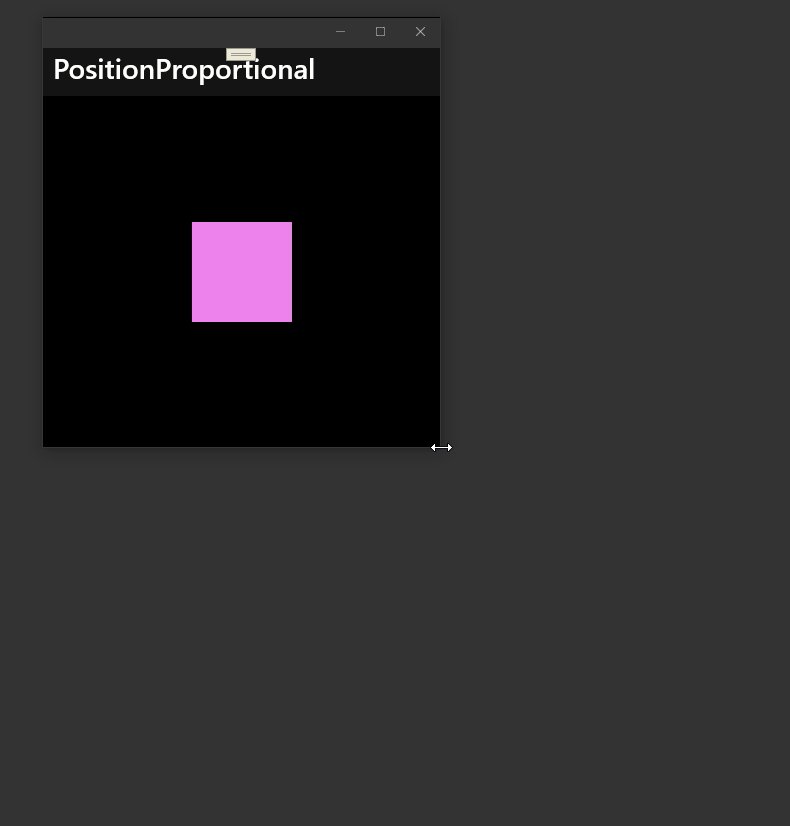
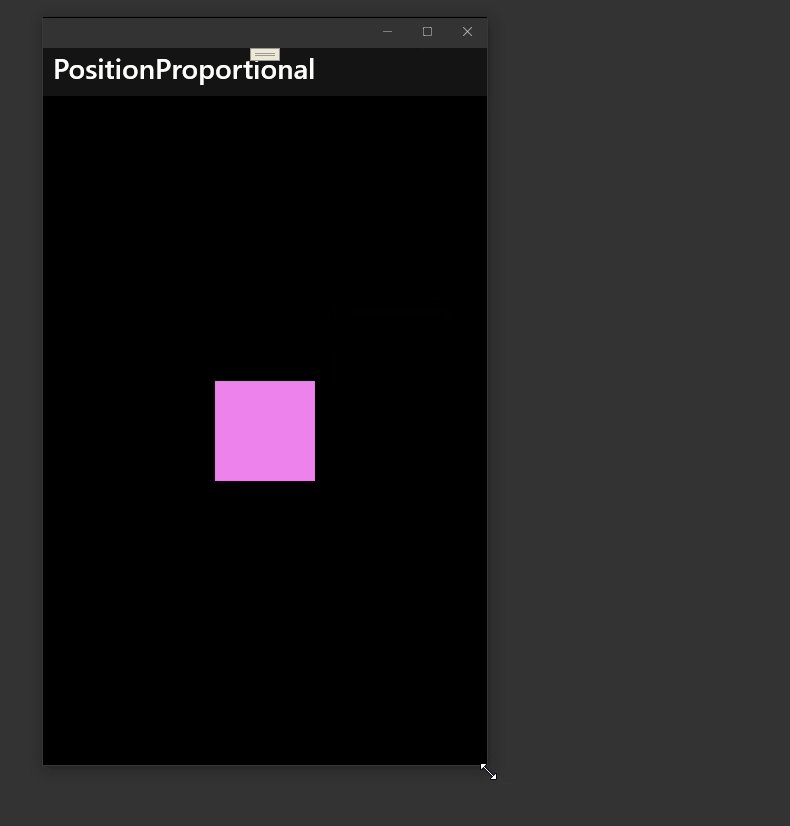
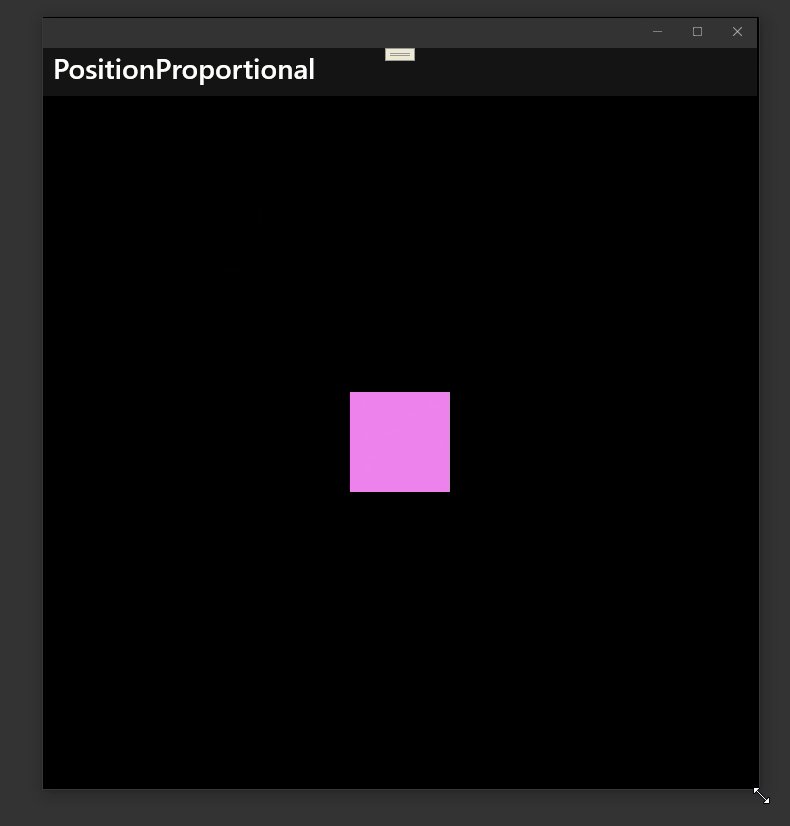
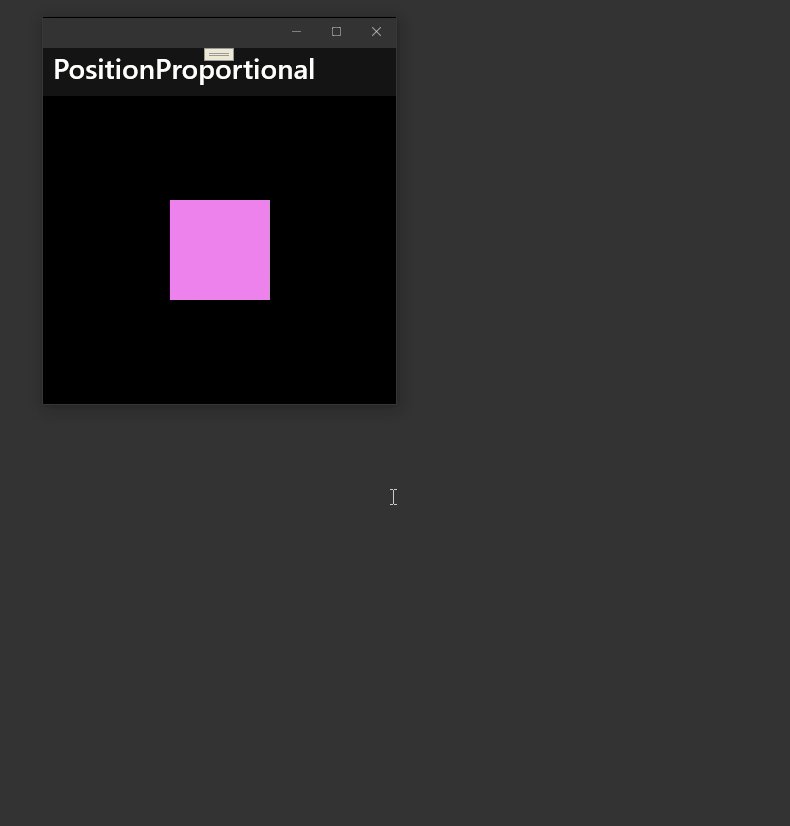
PositionProportional
XとYが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0.5, 100, 100"/>
</AbsoluteLayout>
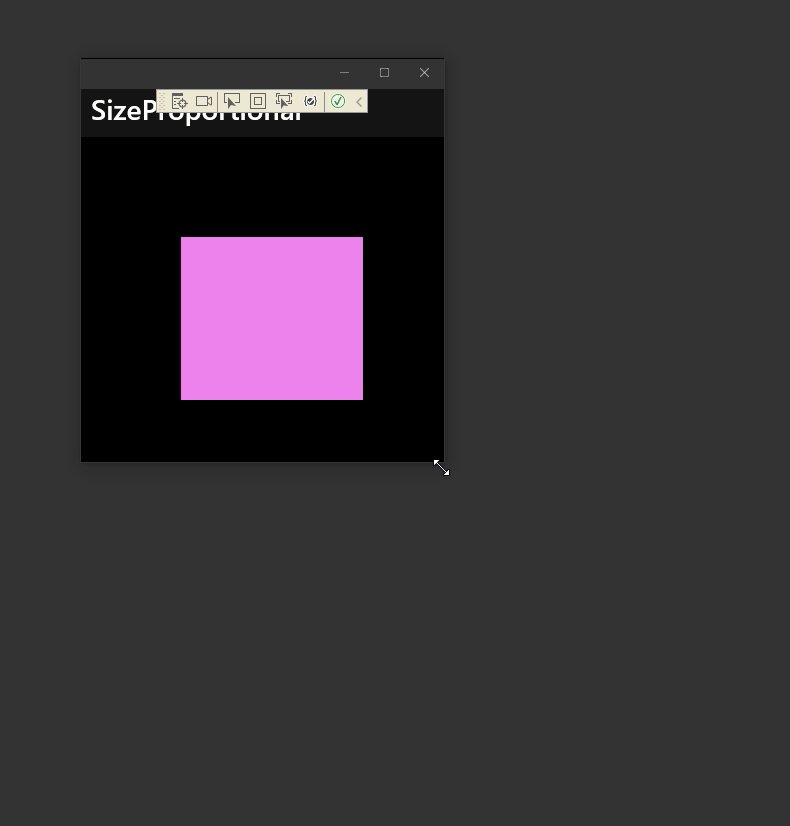
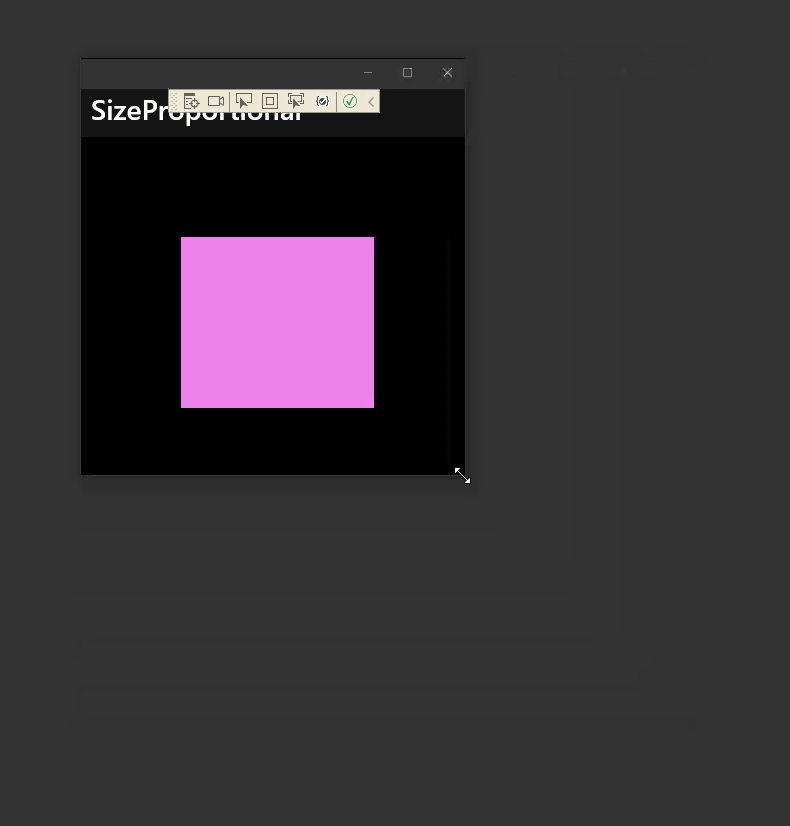
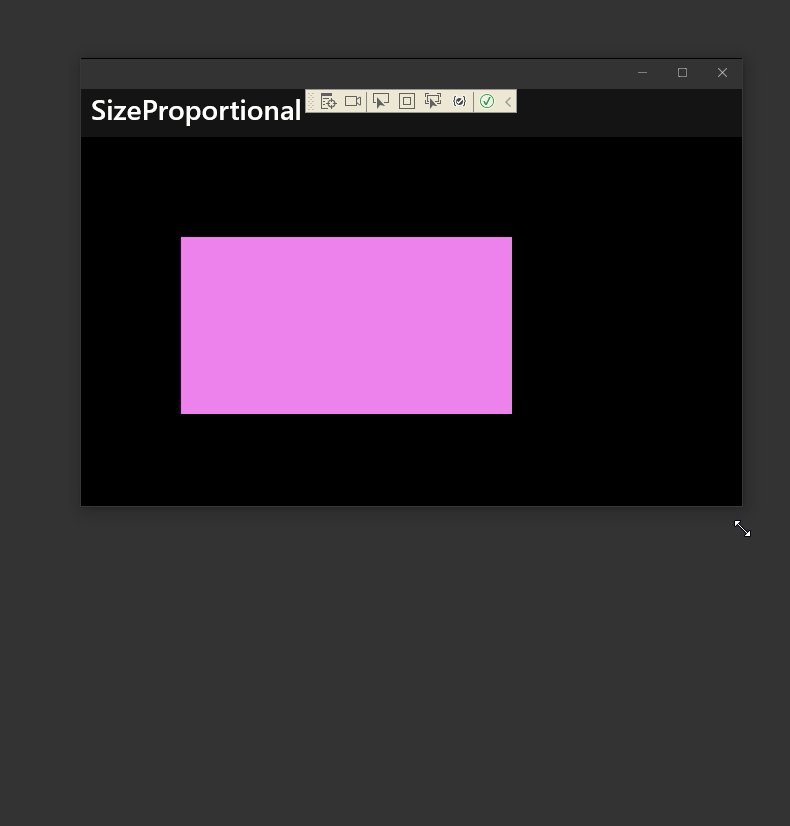
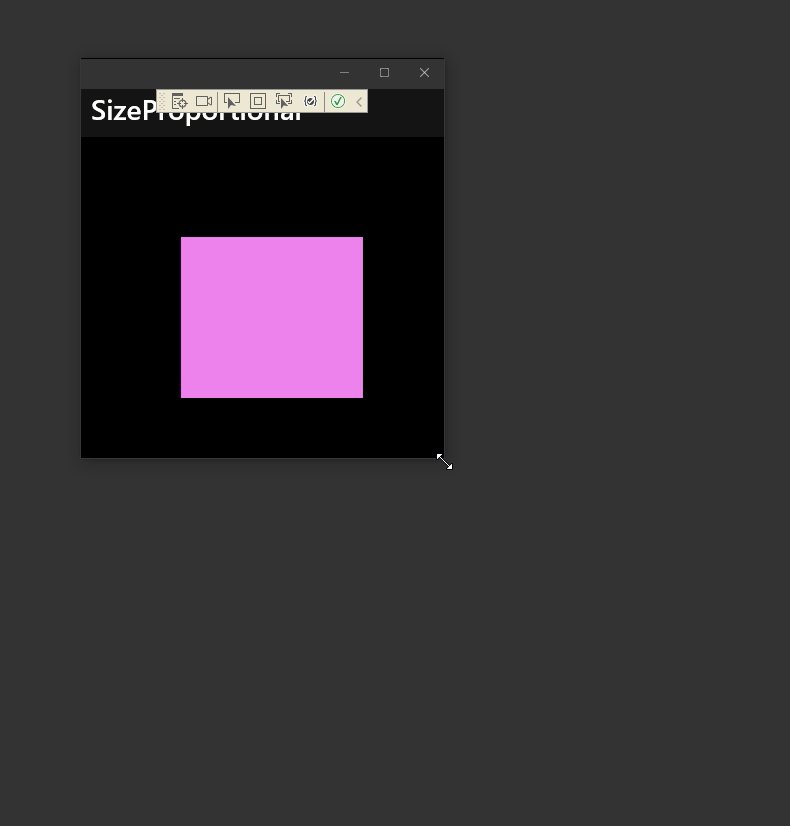
SizeProportional
WidthとHeightが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="SizeProportional"
AbsoluteLayout.LayoutBounds="100, 100, 0.5, 0.5"/>
</AbsoluteLayout>
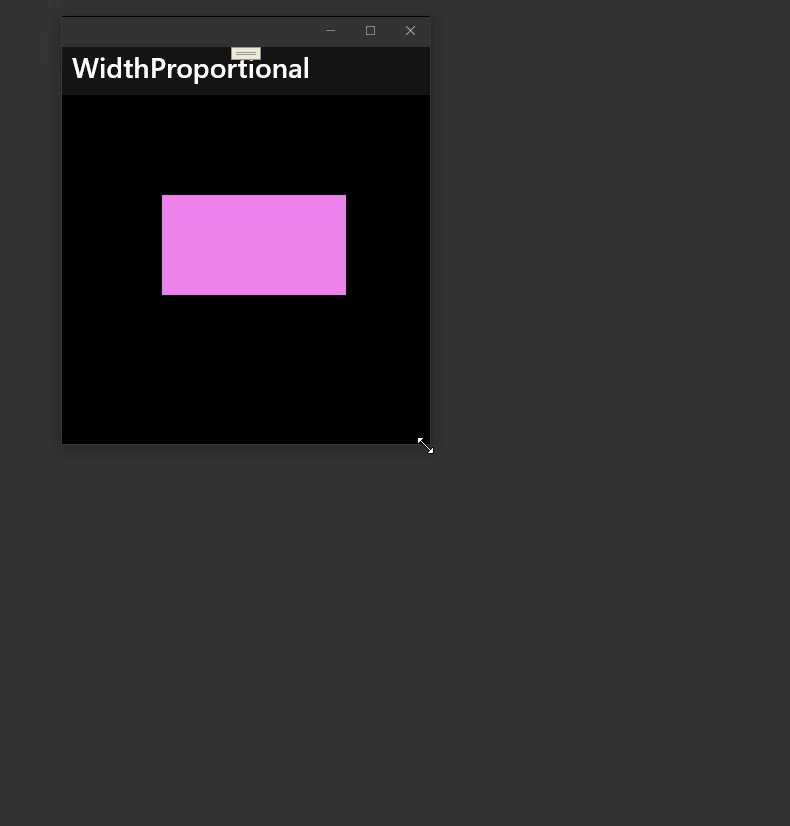
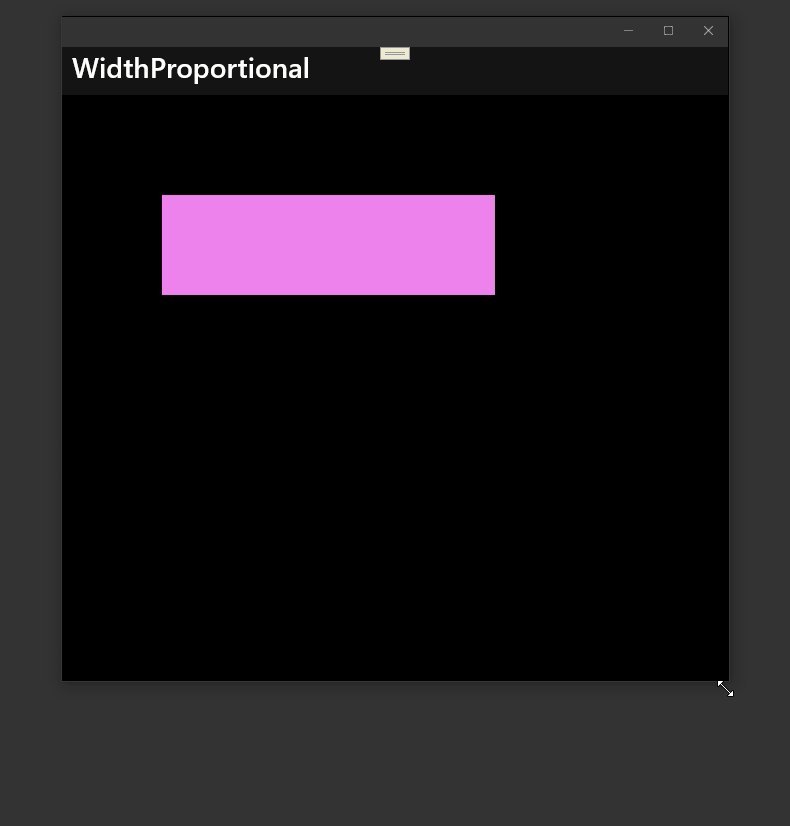
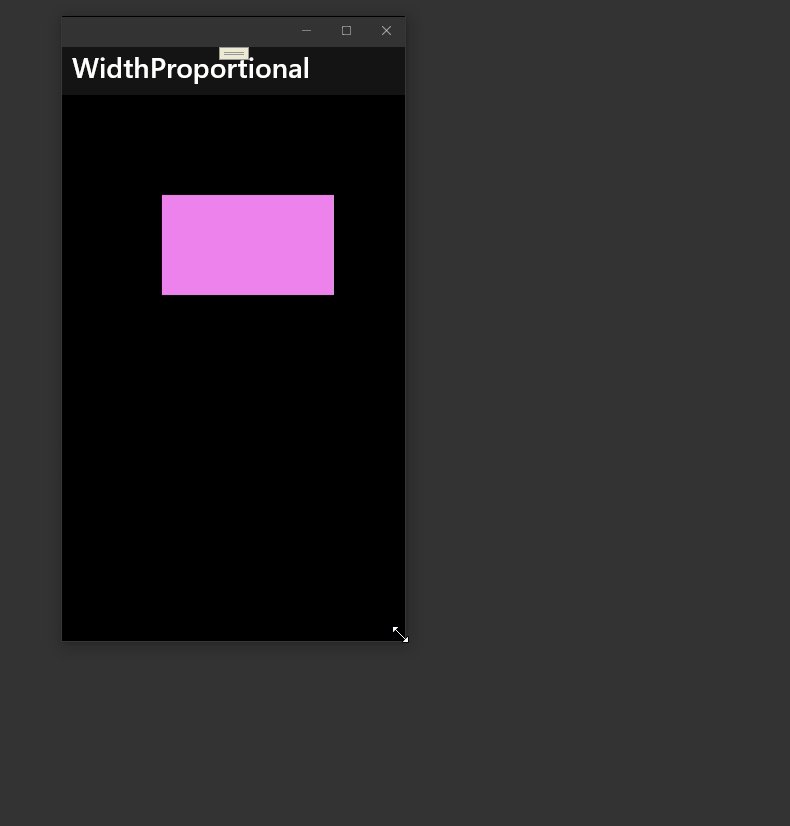
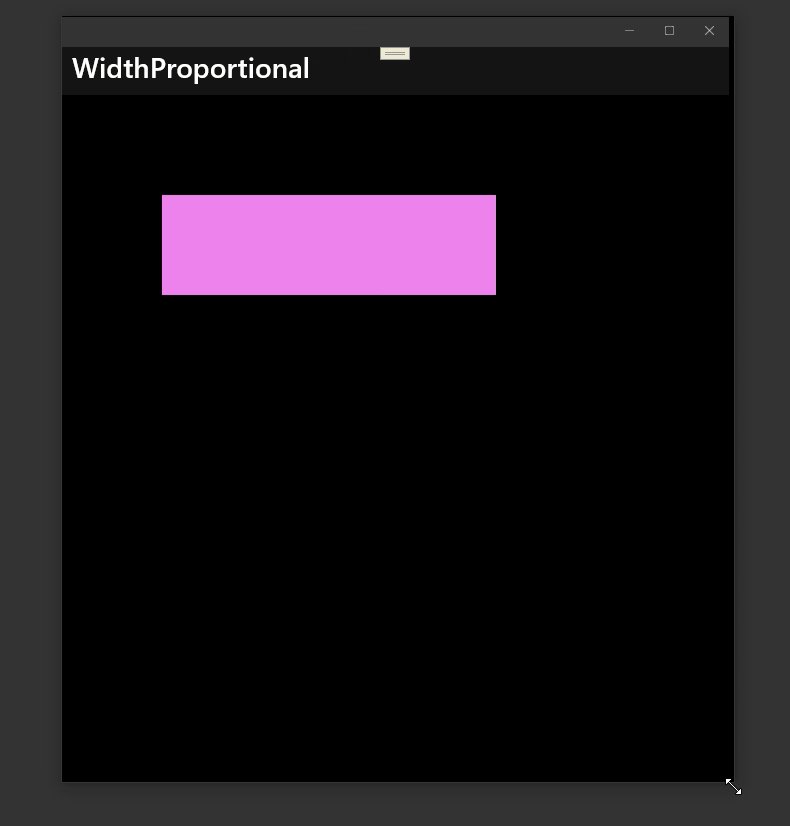
WidthProportional
Widthが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="WidthProportional"
AbsoluteLayout.LayoutBounds="100, 100, 0.5, 100"/>
</AbsoluteLayout>

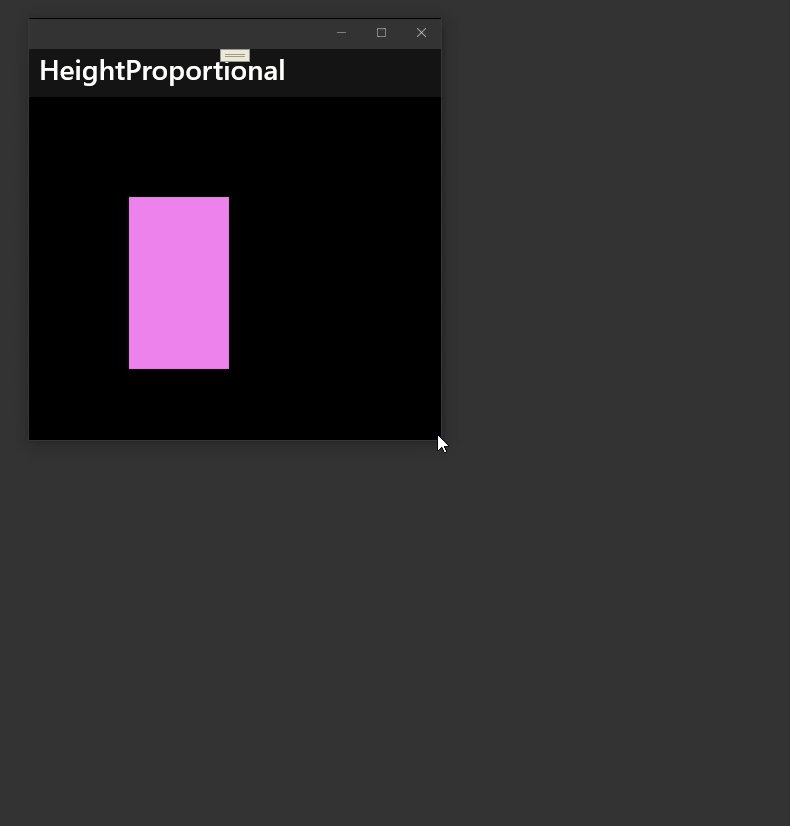
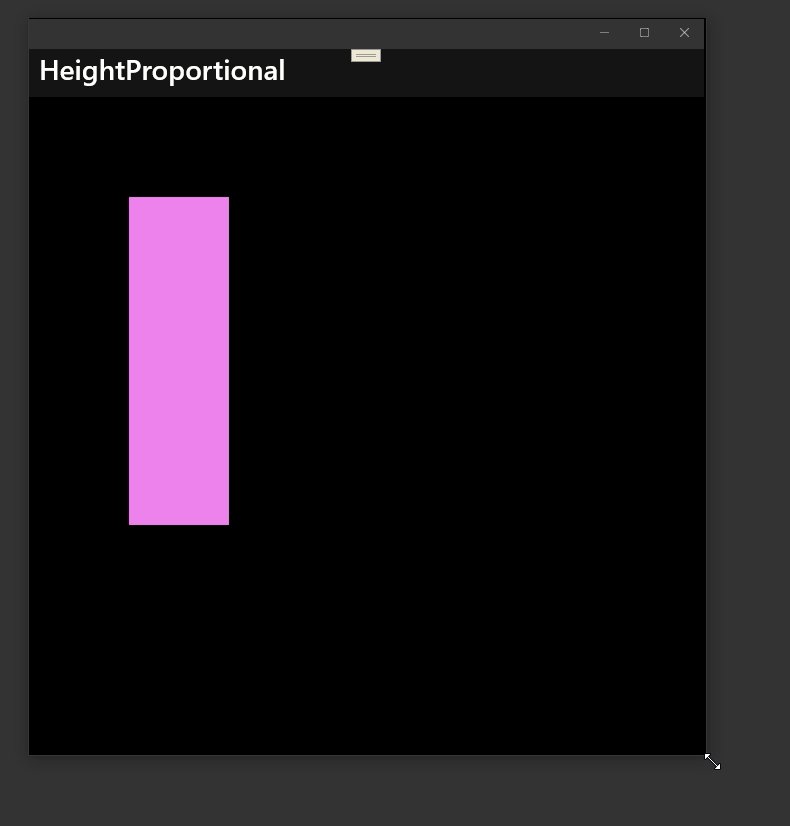
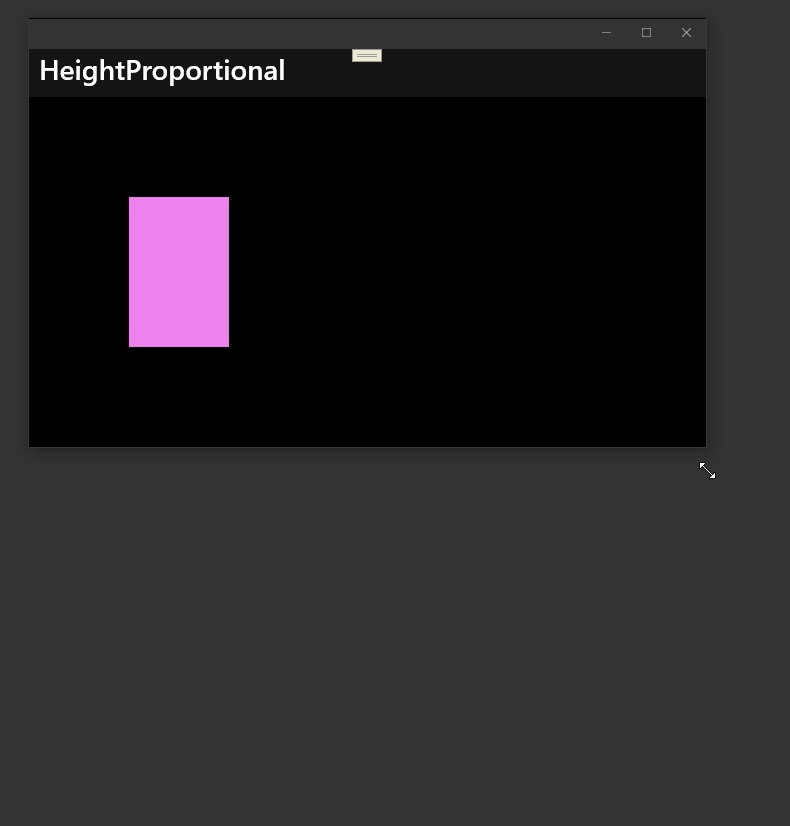
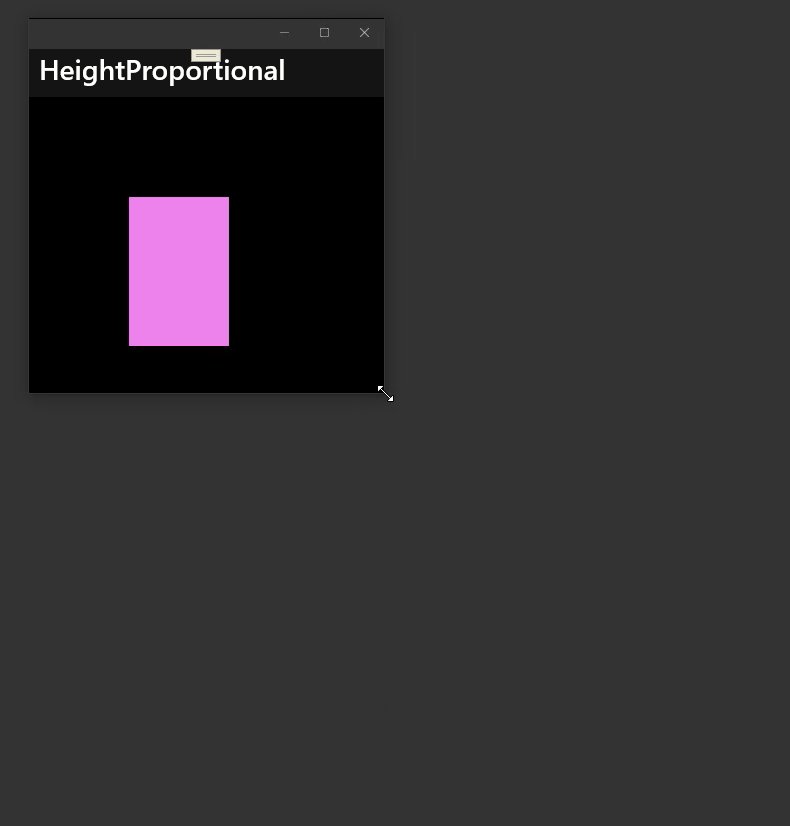
HeightProportional
Heightが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="HeightProportional"
AbsoluteLayout.LayoutBounds="100, 100, 100, 0.5"/>
</AbsoluteLayout>
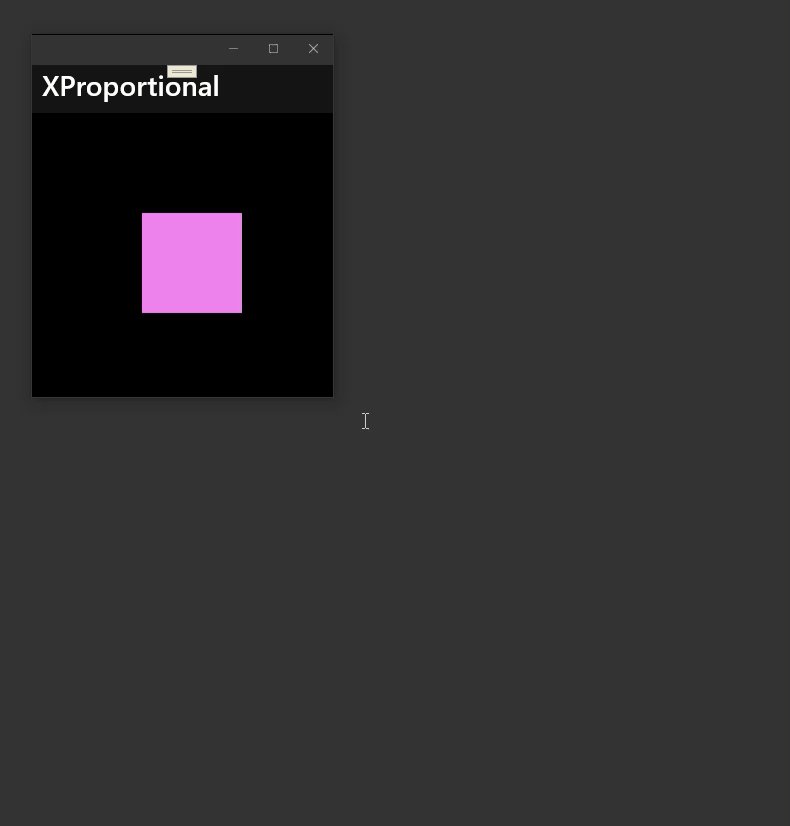
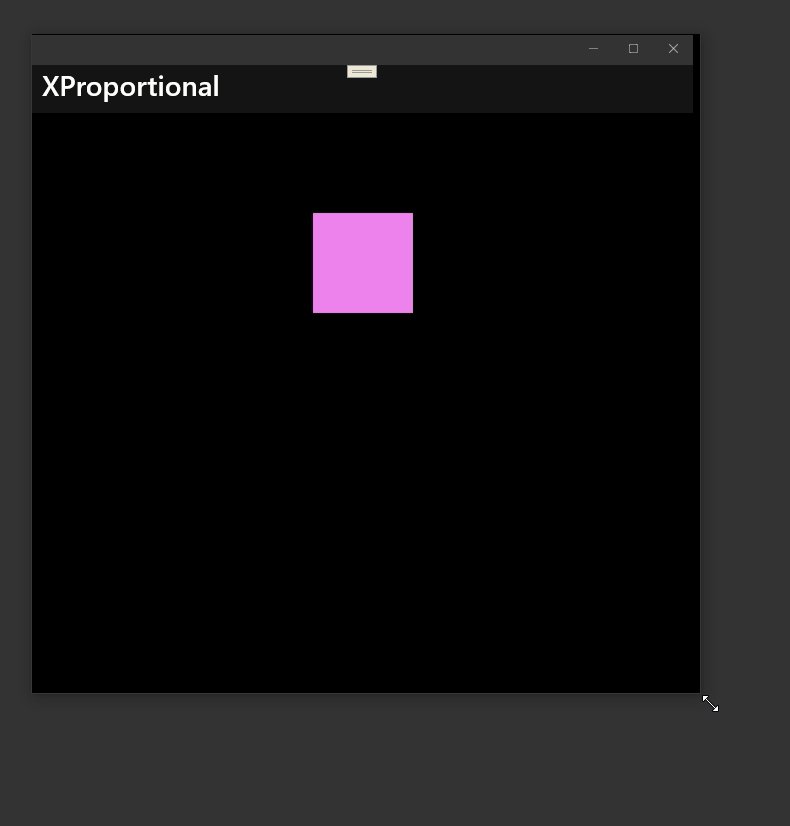
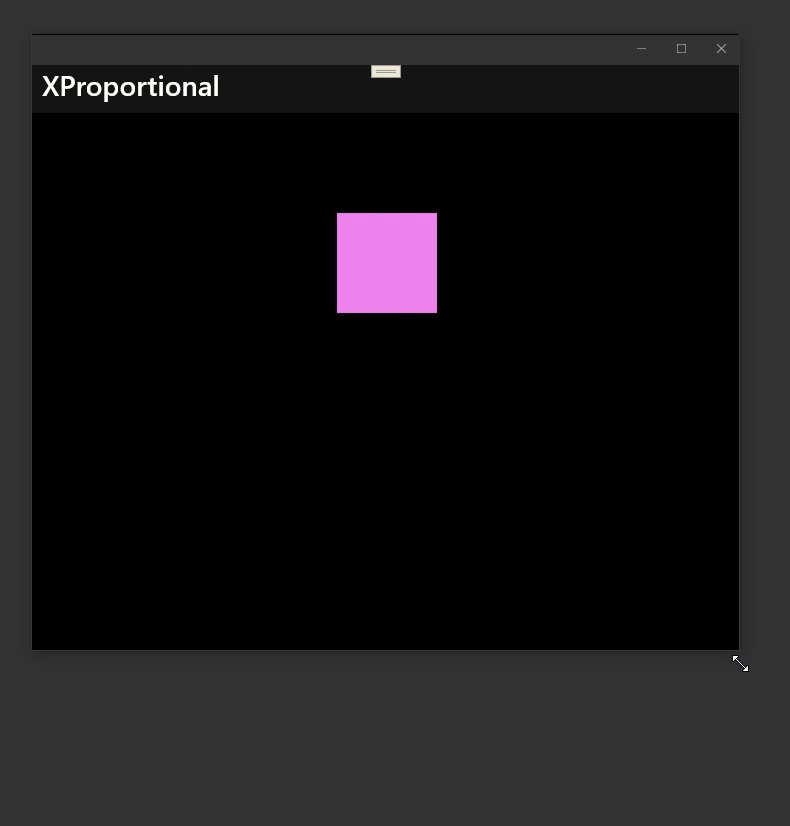
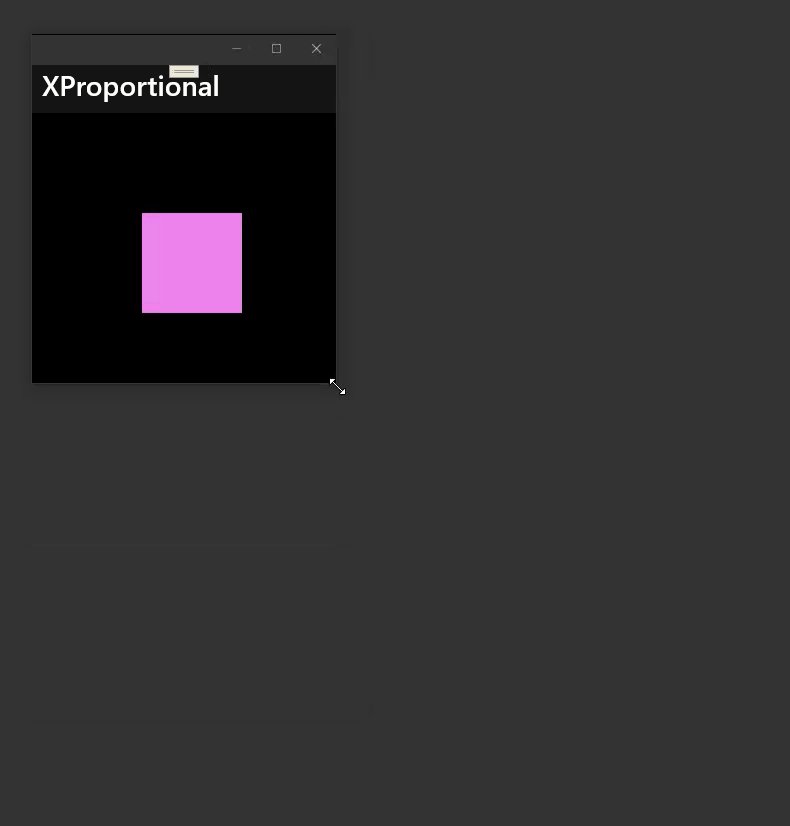
XProportional
Xが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="XProportional"
AbsoluteLayout.LayoutBounds="0.5, 100, 100, 100"/>
</AbsoluteLayout>
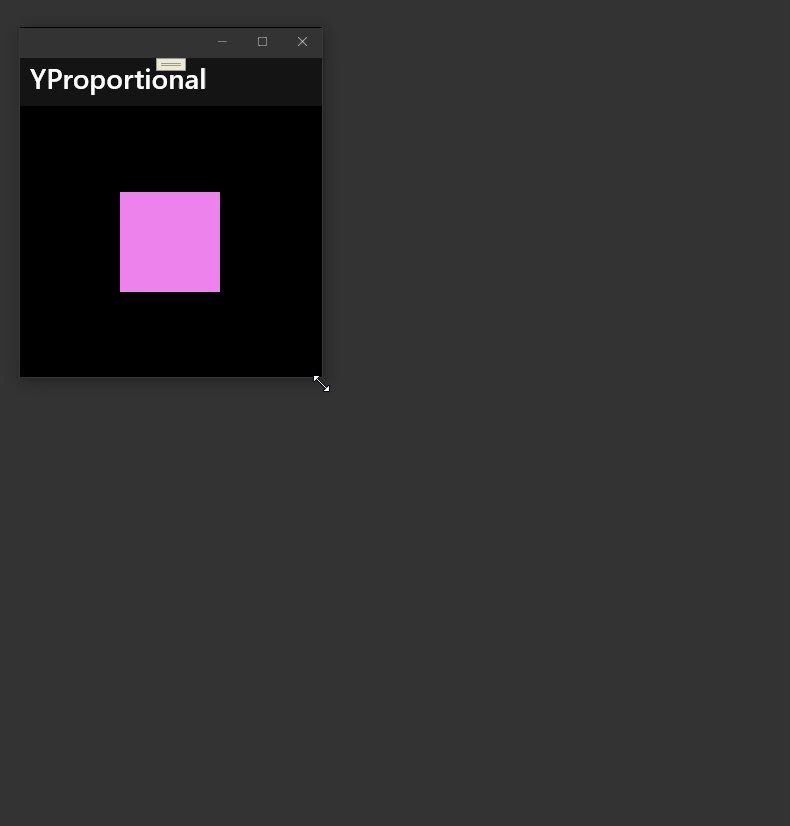
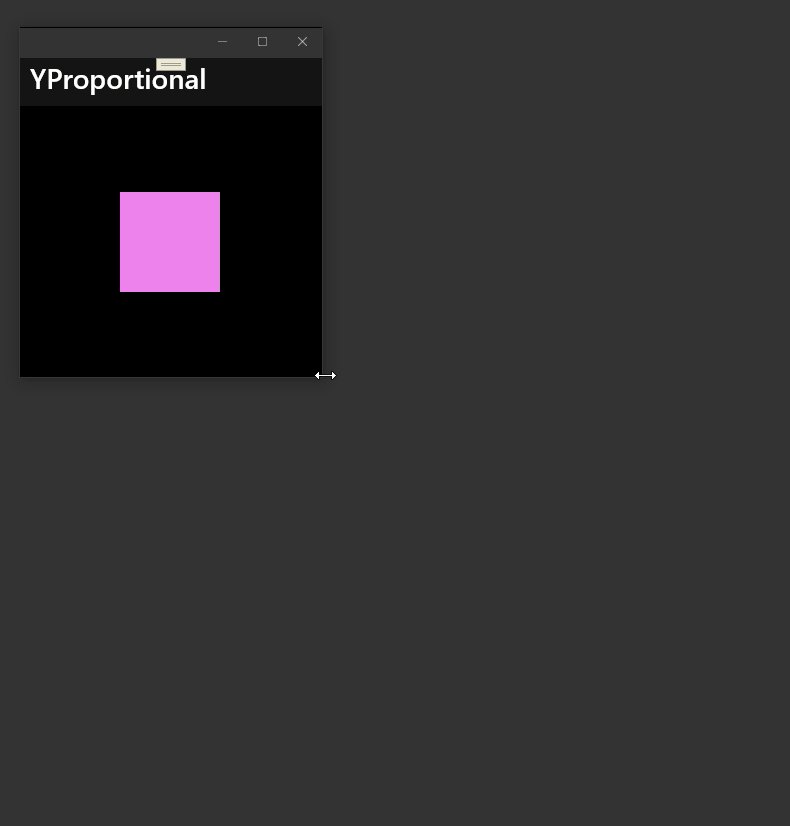
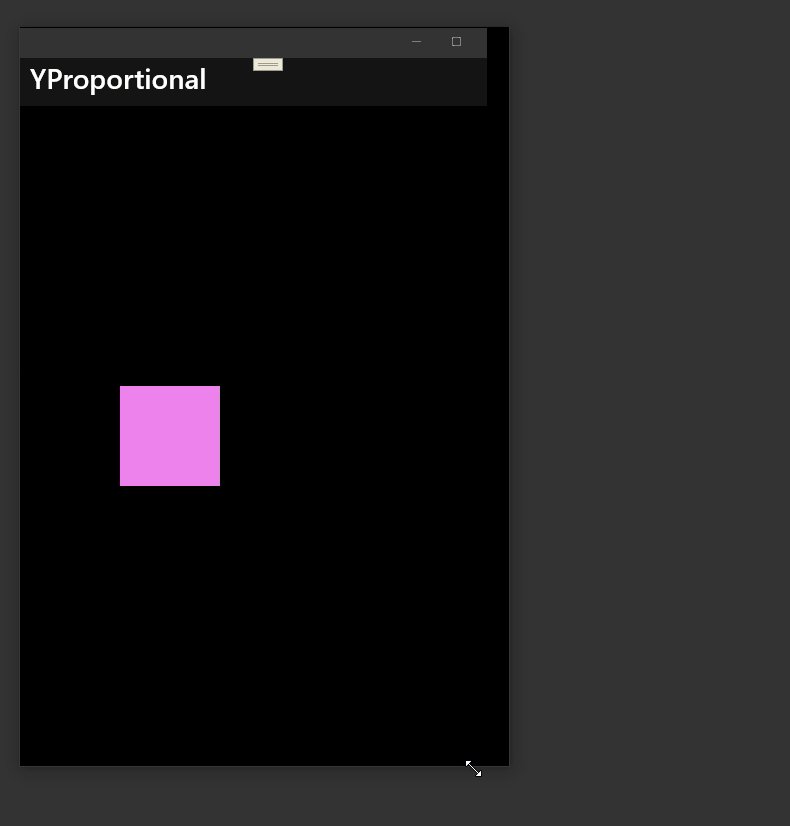
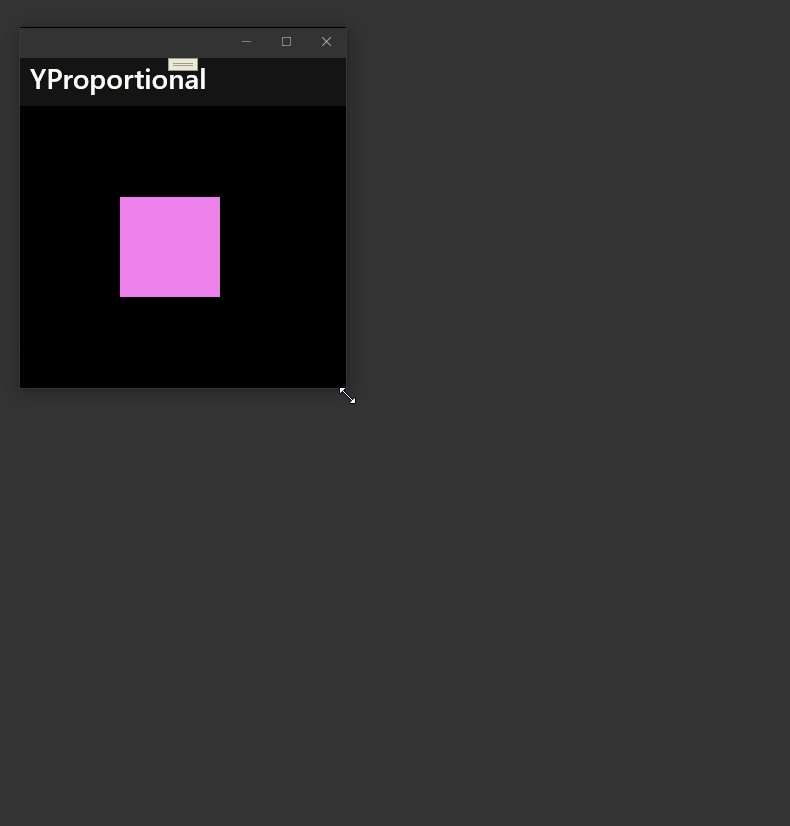
YProportional
Yが相対値になっています。
<AbsoluteLayout>
<Rectangle
BackgroundColor="Violet"
AbsoluteLayout.LayoutFlags="YProportional"
AbsoluteLayout.LayoutBounds="100, 0.5, 100, 100"/>
</AbsoluteLayout>
All
全てが相対値になっています。
None
全てが絶対値になっています。
まとめ
今回は、AbsoluteLayoutについて紹介させていただきました。面白いレイアウトで、さまざまに応用できると思うので是非使ってみてください。