はじめに
MAUIで作品を作る時,4つ5つの選択肢から1つを選ばせるボタンが欲しいという場面があると思います.しかしラジオボタンで実装することもできますが,ラジオボタンの見た目が気に入らないことやラジオボタンを使いたくないとは思いませんか?
今回は,XAMLとそのコードビハインドを用いて,複数のボタンの1つだけが選択されているボタンの作り方を紹介させていただきます.
今回の実物
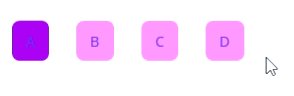
今回は,VisualStateを用いた1つだけ選択されるボタンの作り方を紹介します.
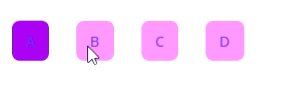
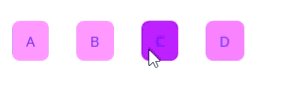
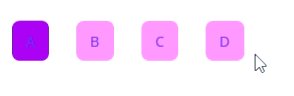
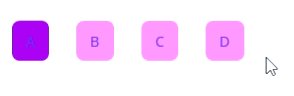
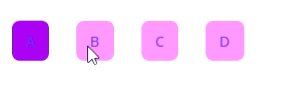
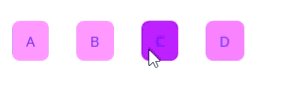
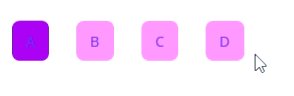
このボタンは,ラジオボタンのように1つだけ選択され,ほかのものが選択されるとその他のものが選択されていない状態となります.言葉での説明ではわかりにくいのでこちらの画像をご覧ください.

このようなボタンを今回は紹介します.
今回紹介するもの
実際の動きとコード
実際の動き

XAMLに追加するもの
<HorizontalStackLayout
x:Name="Mainlayout"
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<HorizontalStackLayout.Resources>
<Style TargetType="Button">
<Setter Property="BackgroundColor"
Value="Violet"/>
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Violet"/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Choice">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="DarkViolet"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</HorizontalStackLayout.Resources>
<Frame BackgroundColor="White">
<StackLayout>
<Button Text="A" Clicked="Button_Clicked"/>
<Button Text="B" Clicked="Button_Clicked"/>
<Button Text="C" Clicked="Button_Clicked"/>
<Button Text="D" Clicked="Button_Clicked"/>
</StackLayout>
</Frame>
</HorizontalStackLayout>
コードビハインドに追加するもの
private Button lastElementSelected;
private void Button_Clicked(object sender, EventArgs e)
{
if (lastElementSelected != null)
VisualStateManager.GoToState(lastElementSelected, "Default");
VisualStateManager.GoToState((Button)sender, "Choice");
lastElementSelected = (Button)sender;
}解説
XAMLとコードビハインドの簡単な説明を行います.
XAML
XAMLでは,ボタンへのアニメーションの設定とクリックしたときのコードの呼び出しの設定を行っています.
ボタンのアニメーション設定は,Styleを用いてすべてのボタンに設定していて,ボタンが押されると,ボタンのVisualStateがコードビハインドで変更されてボタンの色が変化します.
コードビハインド
コードビハインドでは,選択されているボタンを記録して,そのボタンの状態を変更しています.
「VisualStateManager.GoToState」でコードからコントロールのVisualStateが変更できるため,これを用いて,ボタンの状態を変更しています.
振り返り
改善できるところ
今回の作ったものは,コードビハインドを使用するため少し動きが分かり辛いかもしれません.XAMLのみで記述できるものが必要であると私は思いました.
参考
- Microsoft「表示状態 – .NET MAUI | Microsoft Docs」<https://docs.microsoft.com/ja-jp/dotnet/maui/user-interface/visual-states>(2022/08/31)