Preferencesとは
できること
キーとあわせてデータを保存することができます.
保存できるデータ型は以下の通りです.
- Boolean
- Double
- Int32
- Single
- Int64
- String
- DateTime
使いどき
一度データを保存すればどのページからでも取り出せるため,ページをまたいで記録しておきたいデータがあるときに使いやすいと思います.例えば,ページの設定やユーザーに関するデータなどです.
何度も参照したいデータなどを,保存するのもおすすめです.
今回紹介すること
今回は,Preferencesの簡単な使い方をコードの例を用いてご紹介させていただきます.
使い方
値の保存
Preferencesに値を保存するには,Preferences.Default.Set("キー", "値")と記述します.
保存した値を取り出すときは,Preferences.Default.Get("キー", "キーがないときの値")と記述します.
具体例
実際に値が保存されているのか確認してみます.ページ1でデータを保存し,ページ2でデータを取り出すコードをつくって確認します.(XamlのContentPageは省略しています.両ページとも初期の設定から変えていないためです.)
<!--Page1-->
<VerticalStackLayout>
<Button Text="GoNextPage"
Clicked="Button_Clicked"/>
<Entry Text="{Binding inputData}"
TextChanged="Entry_TextChanged"/>
</VerticalStackLayout>public partial class Page1 : ContentPage
{
public Page1()
{
InitializeComponent();
}
private async void Button_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new Page2());
}
private void Entry_TextChanged(object sender, TextChangedEventArgs e)
{
var entry = (Entry)sender;
Preferences.Default.Set("entryData", entry.Text);
}
}ページ1にはボタンと入力欄があります.入力欄に入れた内容がPreferencesに保存されます.ボタンを押すと次ページに移動できます.
<!--Page2-->
<VerticalStackLayout>
<Label x:Name="label"/>
</VerticalStackLayout>public partial class Page2 : ContentPage
{
public Page2()
{
InitializeComponent();
label.Text = Preferences.Default.Get("entryData", "NoData");
}
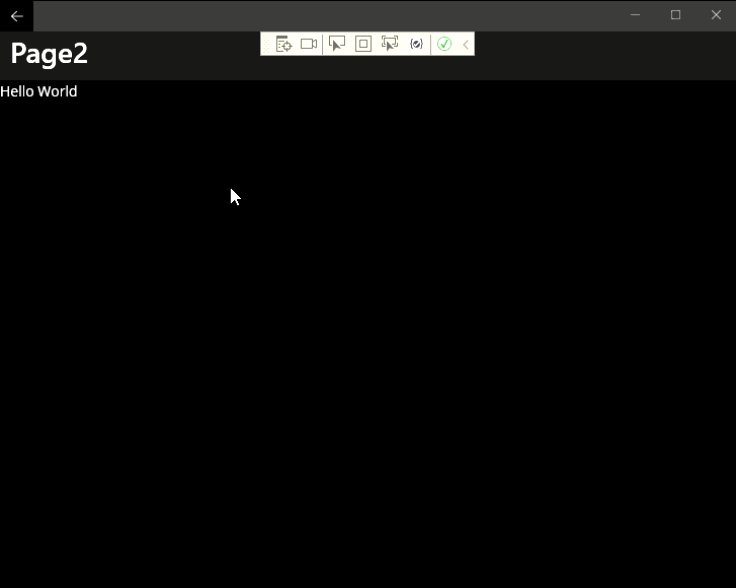
}ページ2では,値を取り出して表示させています.
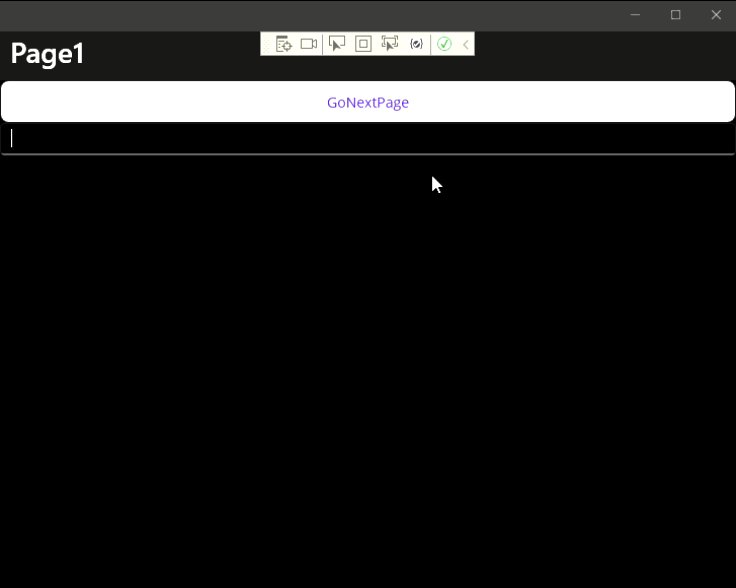
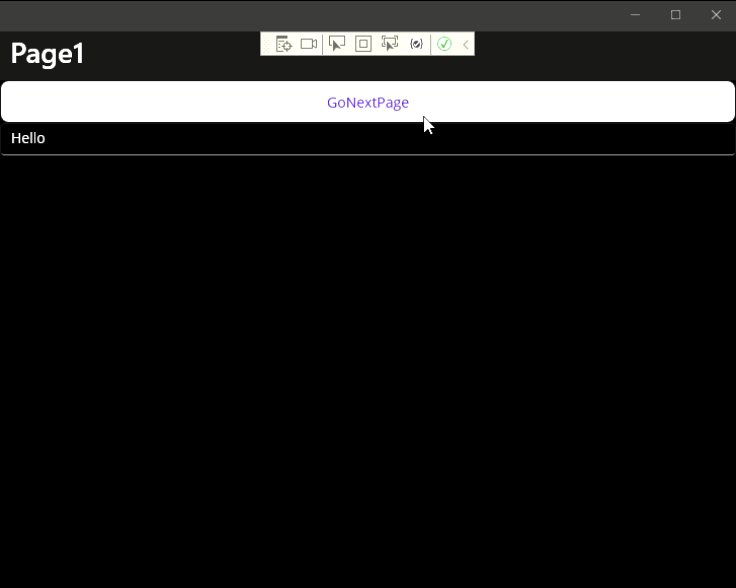
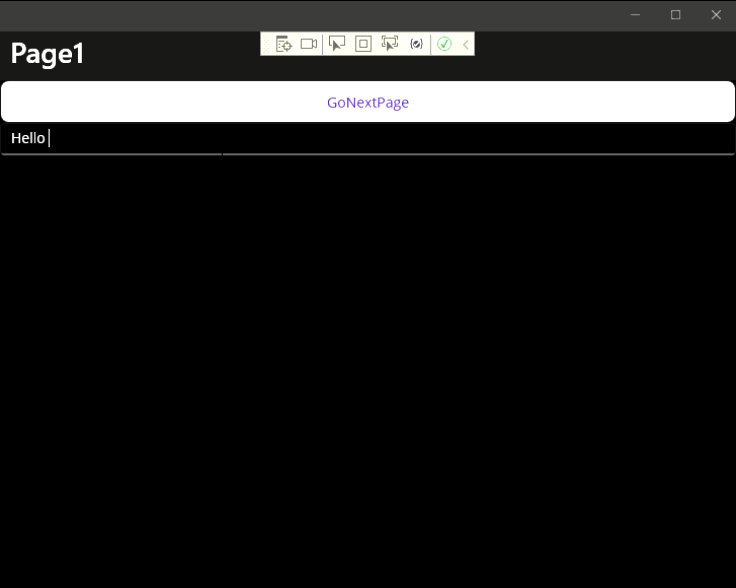
実際に動かしてみます.

データを削除するにはPreferences.Default.Remove("キー名")で削除することが出来ます.
保存したデータは基本,アプリが終わった後に永続的には保存されません.その点も注意して使う必要があります.
まとめ
Preferencesで簡易にデータ保存,取り出しができます.MAUIで作品をつくるときはぜひこれを用いてみてください.
参考
「Preferences – .NET MAUI | Microsoft Learn」https://learn.microsoft.com/ja-jp/dotnet/maui/platform-integration/storage/preferences?view=net-maui-7.0&tabs=windows