概要
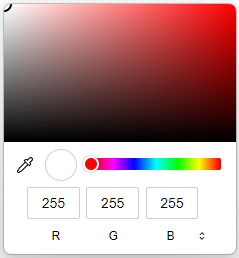
今回はBlazorでColorPickerを用いて動的に色を変更する方法を解説します.動作は以下のようになります.


(左の画像では消えてしまっているが右画像のカラーピッカーが表示されてそこから色を選んでいる)
実行環境
今回は.NET MAUIBlazor Hybrid 上の環境でコードを動かしました.
コードと説明
<style>
/*背景色の変数定義*/
:root{
--bg-color:@bgColor;
}
/*背景色の指定*/
body {
background-color: var(--bg-color);
}
</style>
<input value="@bgColor" type="color" @oninput="ChangeColor"/>
@code {
string bgColor = "#ffffff";
//色が入力されたときの処理
void ChangeColor(ChangeEventArgs e)
{
bgColor = e.Value.ToString();
}
}カラーピッカーの色が変更されたときにChangeColor関数が動き,bgColorが変更されます.bgColorはCSS変数–bg-colorにバインドされているため,bgColorが変更されると変数も変わります.bodyで背景色に–bg-colorを指定しているため,カラーピッカーの色が変わると背景色が変わる処理となります.
このコードではCSS変数を用いました.CSS変数で色を設定することで変数が変わったときに設定した部分をまとめて変化させられるためです.
まとめ
今回はBlazorで動的に色を変更する方法を解説しました.自分でカスタマイズできるUIを作りたいときにおすすめです.ぜひ使ってみてください.