概要
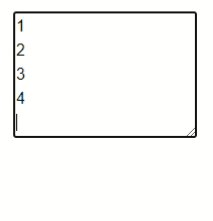
以下の画像のような行の増減に合わせて拡大縮小できる textarea をBlazorで作ります.

実行環境
今回は.NET MAUIBlazor Hybrid 上の環境でコードを動かしました.
コードと説明
入力した文字が何行あるかを調べてそれを textarea の rows に代入しています.コードは以下のようになります.
<textarea @oninput="OnInput" rows="@Rows"></textarea>
@code {
public int Rows = 1;
private void OnInput(ChangeEventArgs e)
{
var CurrentValue = e.Value as string;
Rows = CurrentValue.Split("\n").Length;
}
}コードでは入力したときに OnInput メソッドが実行されるように設定をしています.OniInputメソッドでは入力された値をCurrentValueに代入した後,CurrentValue が何行かを調べてRowsに代入しています.Rows に行数が代入されると画面の textarea が更新されてサイズが変わります.
まとめ
今回は行の増減に合わせて拡大縮小できるテキストエリアを作りました.Rowsの値を制限することでサイズの上限を設定して使ったりすることも出来ます.ぜひ使ってみてください.